Любой сайт электротехнической компании — это зачастую первая точка контакта с потребителем. Современный, удобный, интересный и полезный для пользователей сайт напрямую помогает решать задачи бизнеса — создавать определенный образ компании, продавать продукты и услуги, обеспечивать возможность обратной связи.
Digital-агентство Uplab, которое занимается дизайном и разработкой для крупного бизнеса, подготовило чек-лист. Благодаря нему можно провести комплексный аудит сайта компании, определить возможные ошибки и исправить их. Здесь приведены примеры, следуя которым вы сможете сделать ресурс более понятным и удобным для пользователей.
Что должно быть на сайте
Шапка
- Кликабельный логотип компании (ссылка на главную страницу).
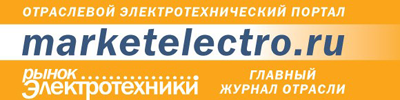
- Номер телефона компании — должен быть сделан ссылкой.
Интересный прием размещения сразу нескольких номеров и ссылок на мессенджеры с помощью раскрывающегося списка.
- Поле / иконка поиска (если такой функционал есть на сайте).
- Ссылки навигационного меню на виду (не рекомендуется использовать бургер-меню, если это не презентационный сайт).
Подвал
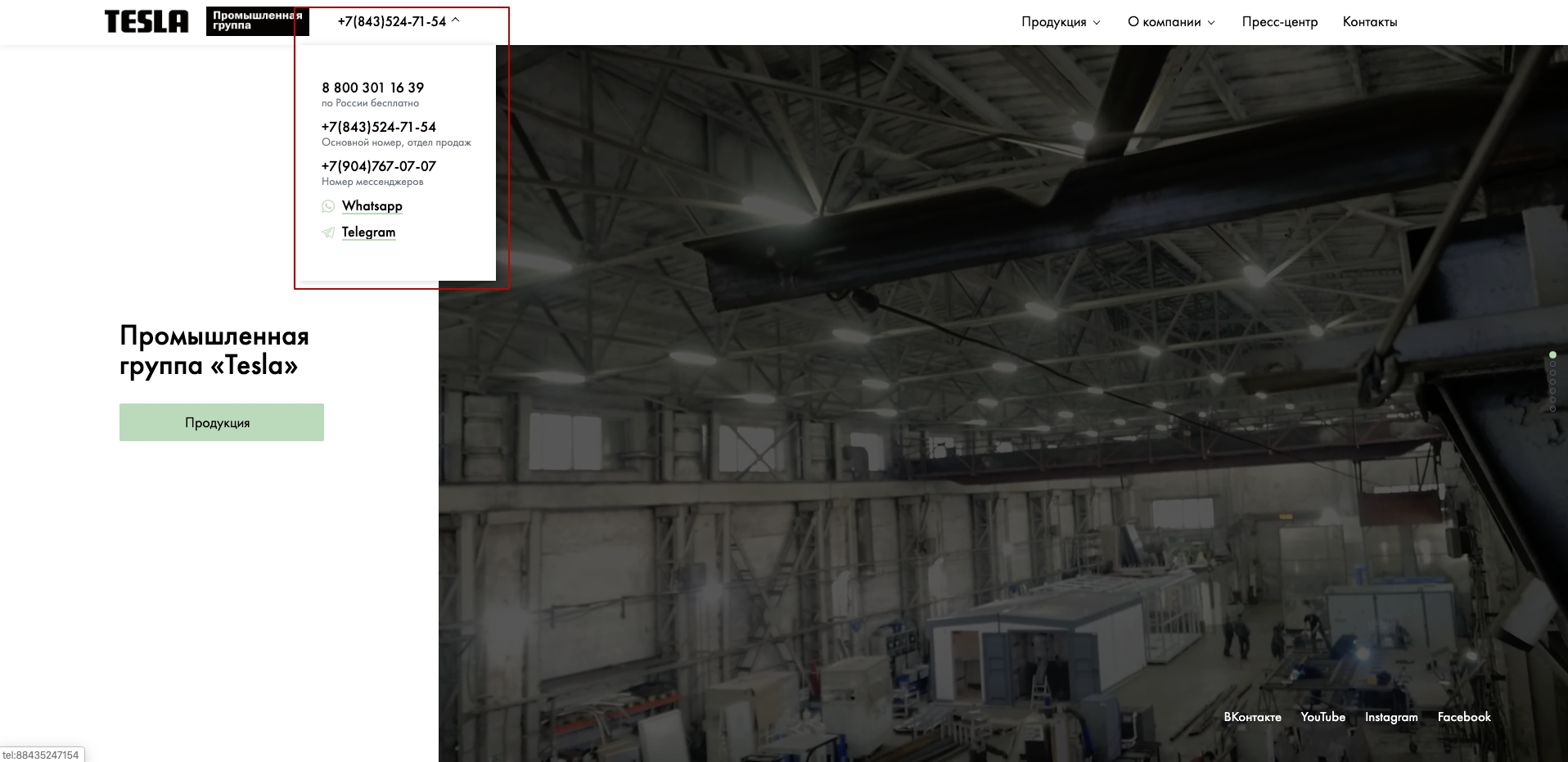
- Основные контакты компании.
Пример размещения основной контактной информации и ссылок на все контакты в подвале.
- Ссылки на социальные сети (размещаются в виде узнаваемых иконок).
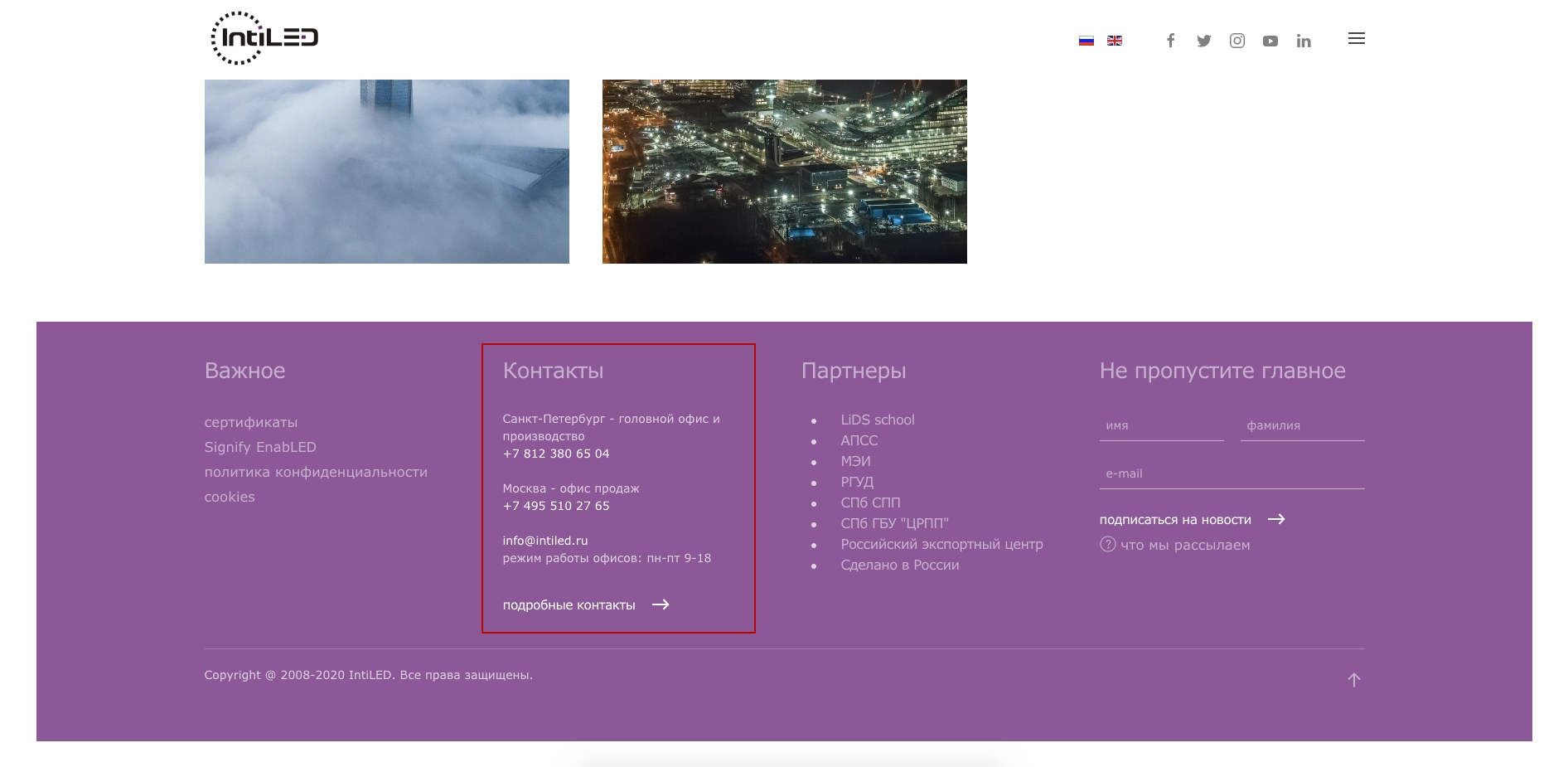
- Основное меню из шапки (пункт опциональный). Например, в ситуации, когда шапка с меню «прилипает» к верху экрана при прокрутке, дублировать меню в подвале бессмысленно.
Большой подвал вместил в себя логотип, ссылки на все разделы сайта, соцсети и служебные страницы.
Навигация и поиск информации
- В основном навигационном меню ограниченное количество ссылок — рекомендуется размещать не более 5–7.
Если уменьшить количество ссылок не получается, то нужно подумать о разбиении их на смысловые группы.
- В навигационном меню — ссылки на все основные разделы сайта, желательно вплоть до 3-го уровня вложенности (особенно актуально для каталогов продукции).
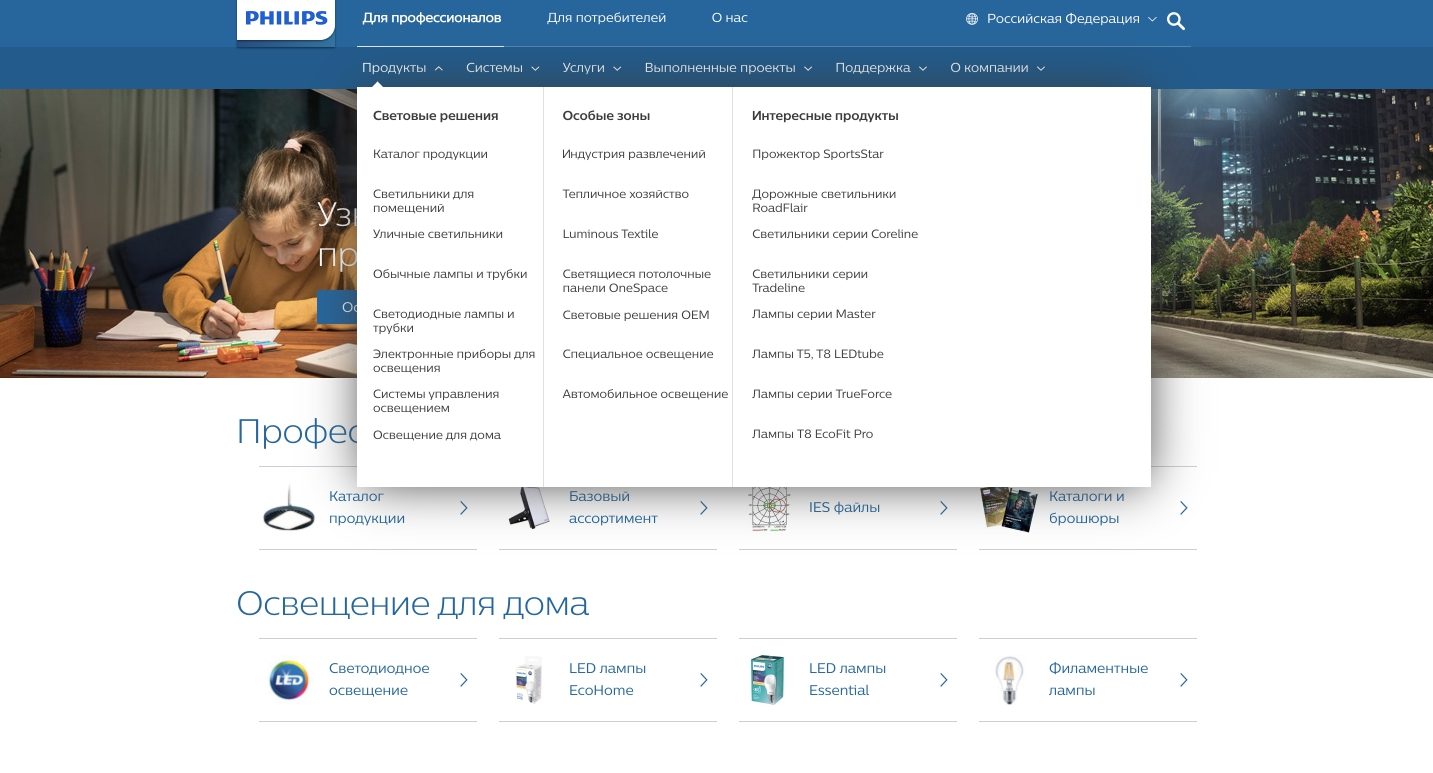
Развернутое меню каталога позволяет перейти в 1 клик в разделы 2-го и 3-го уровней.
Другой вариант многоуровневого меню, где есть описание раздела и ссылки на конкретные карточки продукции.
- Названия ссылок в меню понятные и конкретные — по ним пользователь сразу понимает, что увидит на странице.
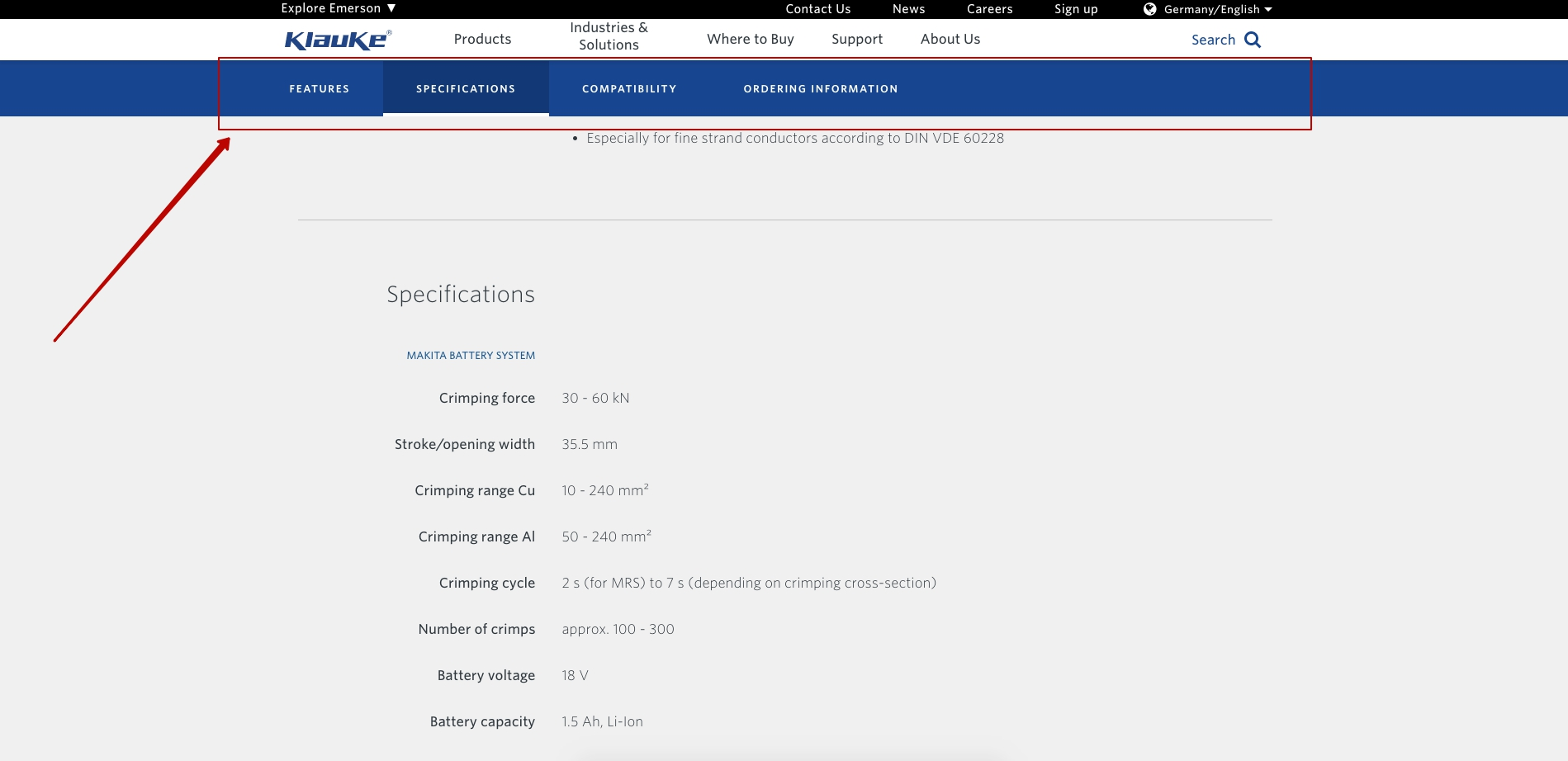
- На длинных страницах (например, продуктовых страницах) должно быть дополнительное якорное меню со ссылками на блоки страницы.
На первом экране меню для навигации по странице отображается в нижней части.
При прокрутке вниз оно постоянно отображается в верхней части страницы.
- На всех внутренних страницах — «хлебные крошки».
Хлебные крошки — это навигационная цепочка, которая размещается в верхней части страницы сайта и отображает путь от главной страницы до той, на которой сейчас находится пользователь.
- На страницах должны быть дополнительные способы навигации, кроме основного меню. Например, блоки с быстрыми ссылками на близкие по смыслу разделы или блоки с другой продукцией в каталогах.
Must have — блок с похожей продукцией в карточке продукта.
- Если на сайте — много страниц или каталог продукции, то обязательно должен быть функционал поиска.
- Поиск заметен и легко доступен с любой страницы сайта.
Обычно поиск размещается в виде обособленной иконки в правой части шапки сайта.
Либо размещается сразу в виде развернутого поля ввода поискового запроса.
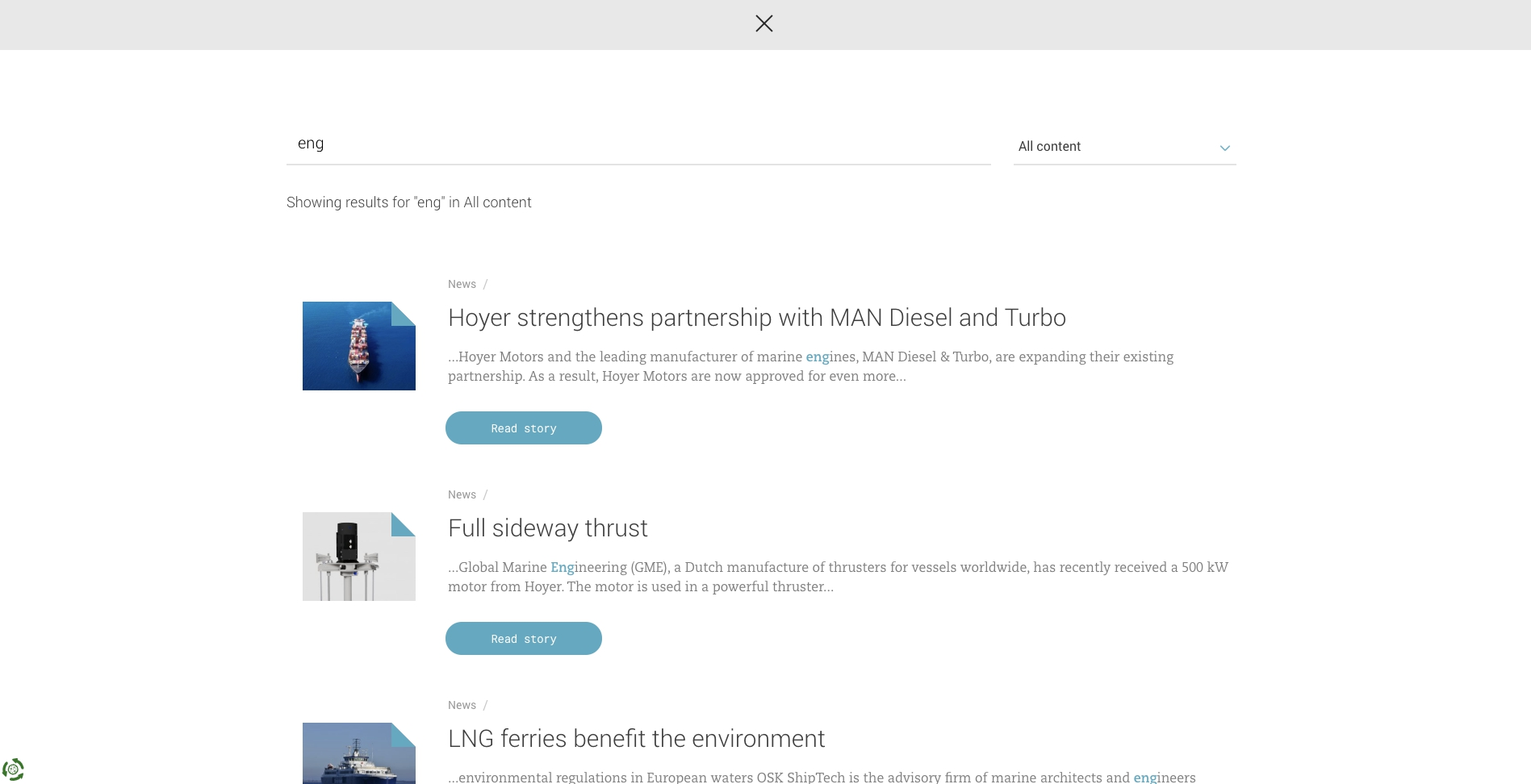
- Поиск быстро работает и мгновенно показывает результат.
При вводе 3-х символов поиск уже показывает результаты.
- При вводе запроса в поле поиска автоматически предлагаются варианты результатов или по умолчанию отображаются популярные запросы.
В поиске отображаются популярные запросы и теги для поиска.
- На странице поисковой выдачи показывается количество найденных результатов и есть возможность их фильтрации.
Главная страница
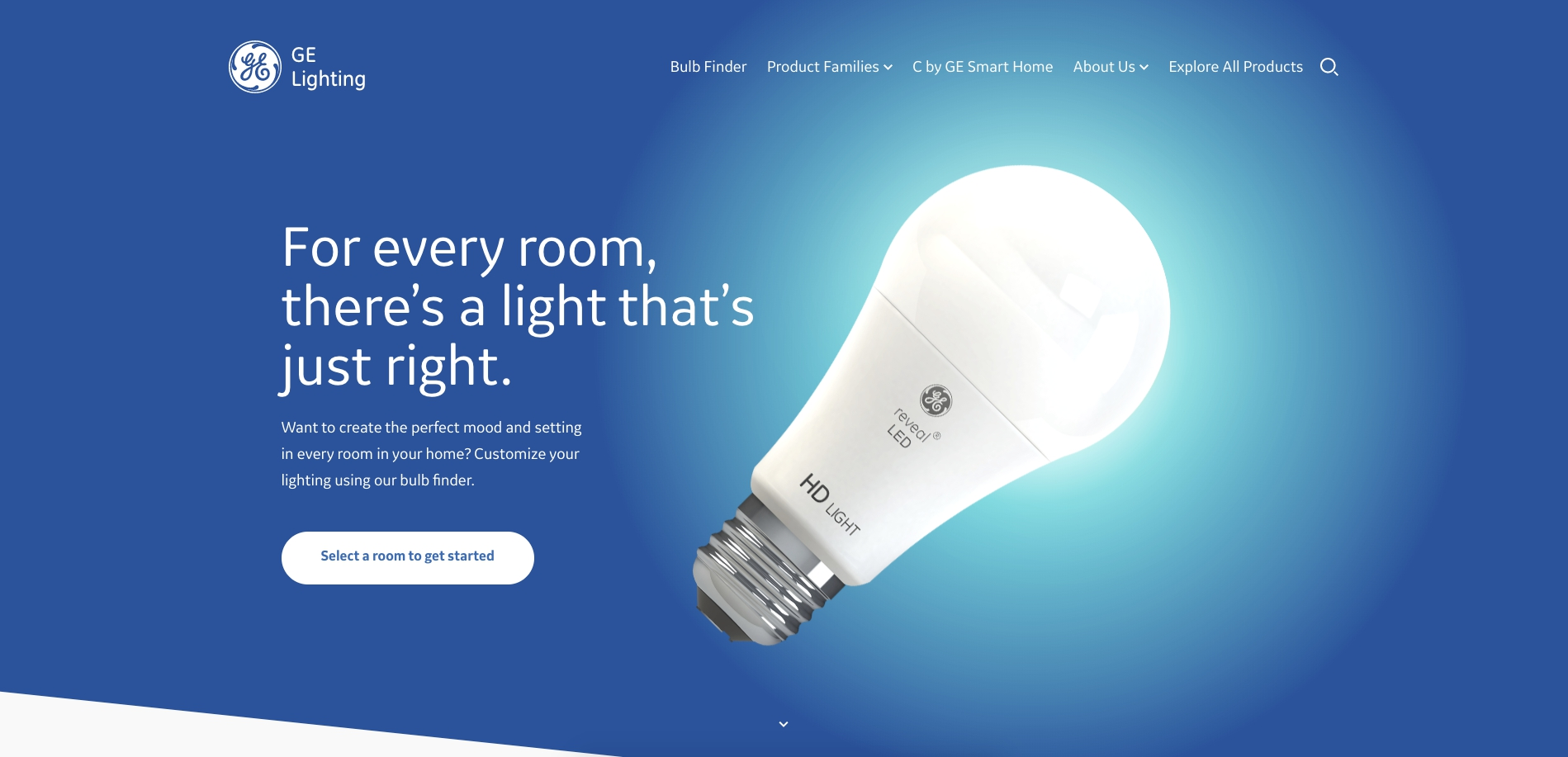
- В начале страницы размещены элементы, благодаря которым пользователь понимает, куда он попал. Это может быть логотип (если компания узнаваемая), крупный заголовок на первом экране или даже визуальное оформление.
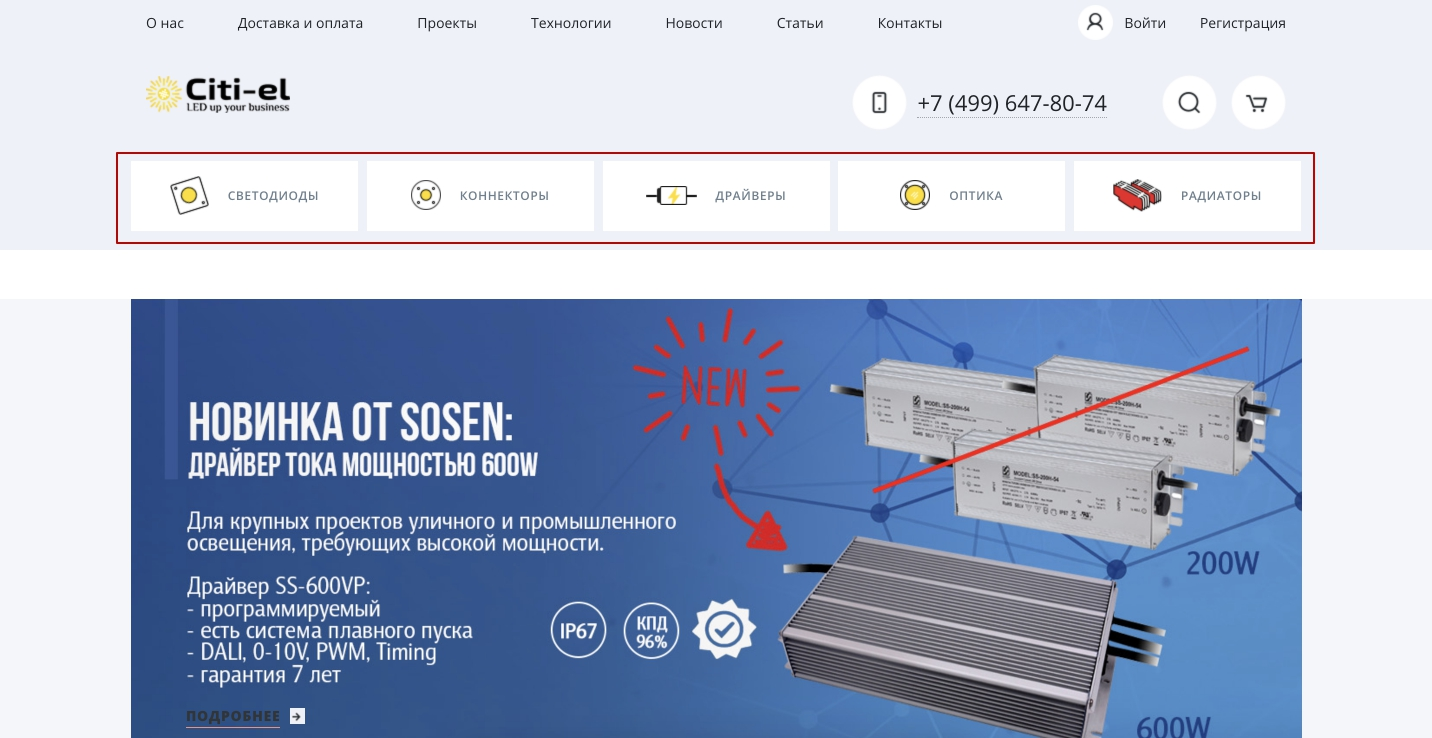
По первому экрану сразу понятно, что на сайте представлены солнечные панели.
Здесь тоже сразу понятно, что сайт посвящен электротехнической продукции.
- На странице представлены блоки основных разделов сайта. Например, есть блок с услугами или продукцией, краткий блок о компании, блок с последними новостями и т.д. Из каждого из них можно перейти в соответствующий раздел.
Главная страница полностью раскрывает содержание продуктового сайта GE Lighting: здесь представлены различные семейства продукции, виды предлагаемого освещения, описаны преимущества LED-ламп, есть краткое описание компании.
- Наглядно показаны преимущества компании.
Преимущества могут быть представлены в виде текстового описания.
Цифры, показывающие достижения работы, тоже могут быть преимуществами.
- Последние новости на главной странице всегда должны быть свежими и актуальными. Если пользователь увидит, что последняя новость вышла еще год назад, он может подумать, что компания больше не работает.
Продукция
- Каталог продукции разбит на категории с понятными и популярными среди целевой аудитории названиями.
Понятные названия категорий в основном меню сопровождаются иллюстрациями.
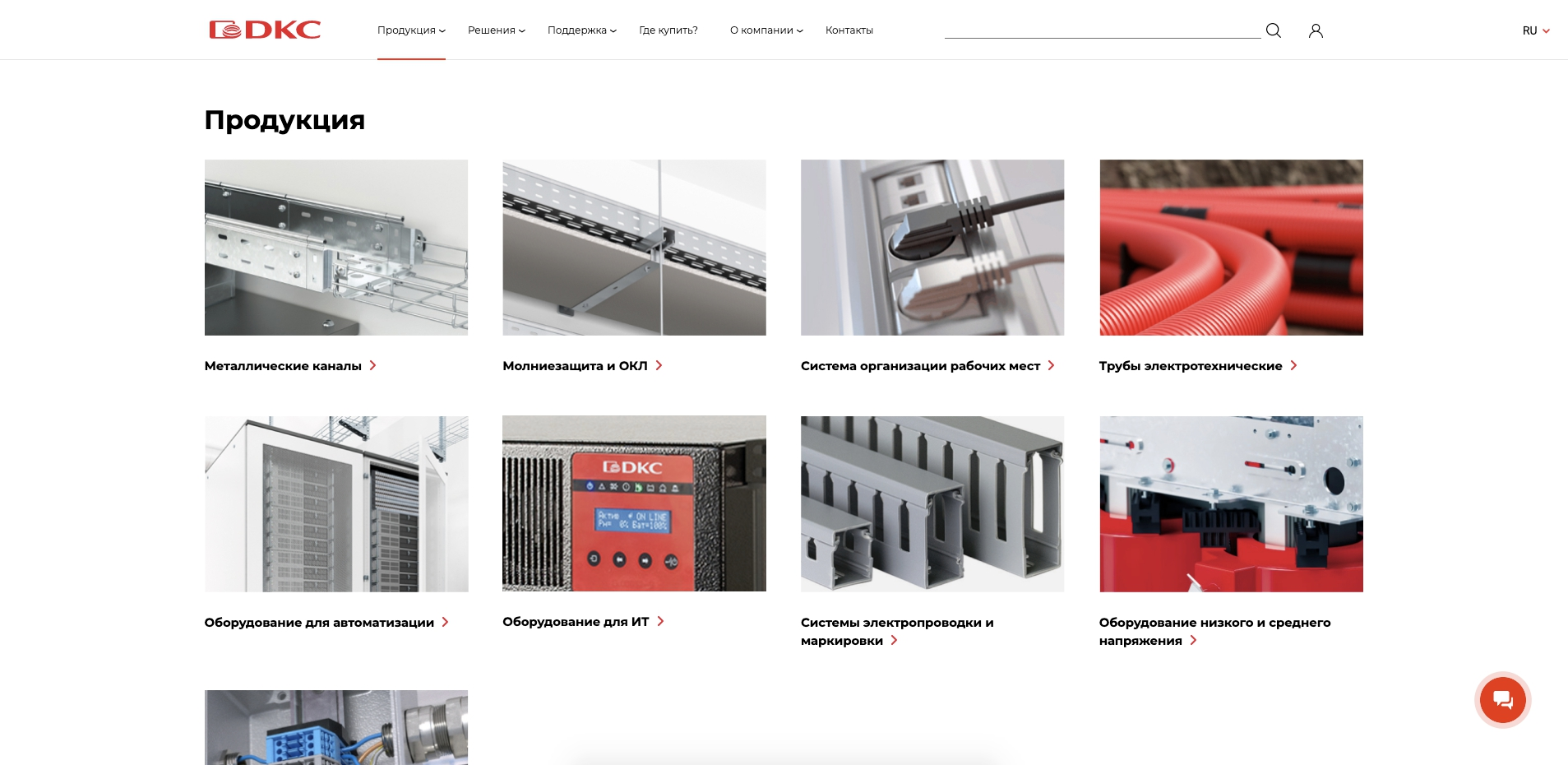
- Категории каталога представлены с помощью иллюстраций, которые точно отображают продукцию внутри категории.
- У компаний, которые предлагают b2b-решения для разных отраслей, каталог должен быть дополнительно представлен отраслями применения продукции.
Обширный раздел, посвященный областям применения продукции компании.
Отрасли применения продукции ABB.
- Возможность в один клик переключаться между основными категориями каталога.
- В категории каталога — больше 15 продуктов (фильтрация по характеристикам, по которым выбирают продукты).
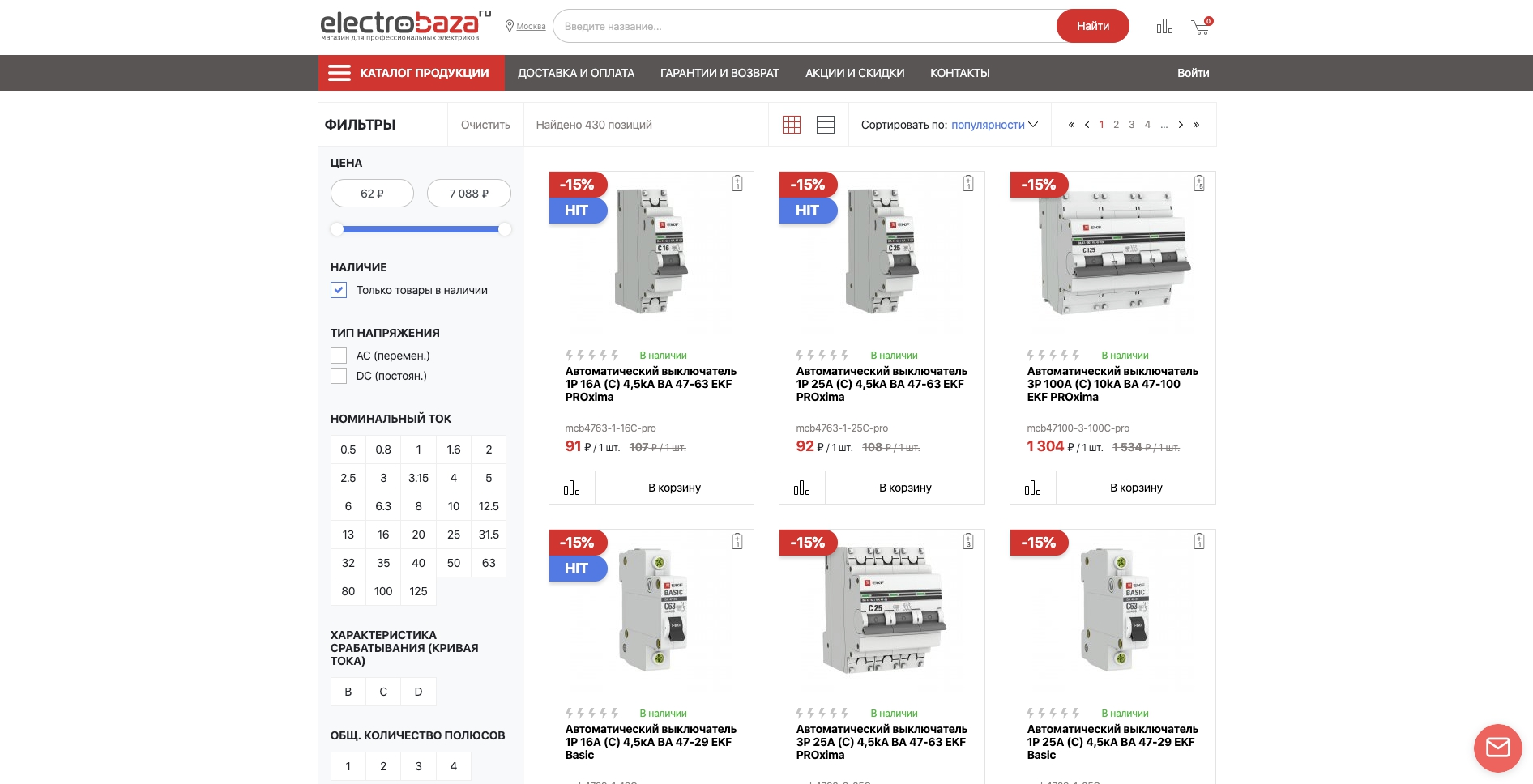
Фильтр автоматических выключателей по характеристикам (тип напряжения, номинальный ток, кривая тока, количество полюсов, габариты), а также по цене и наличию.
Фильтр по способам монтажа, источнику света, сертификации, технологии и способу доставки.
- Сортировка продуктов по популярности, названию и цене.
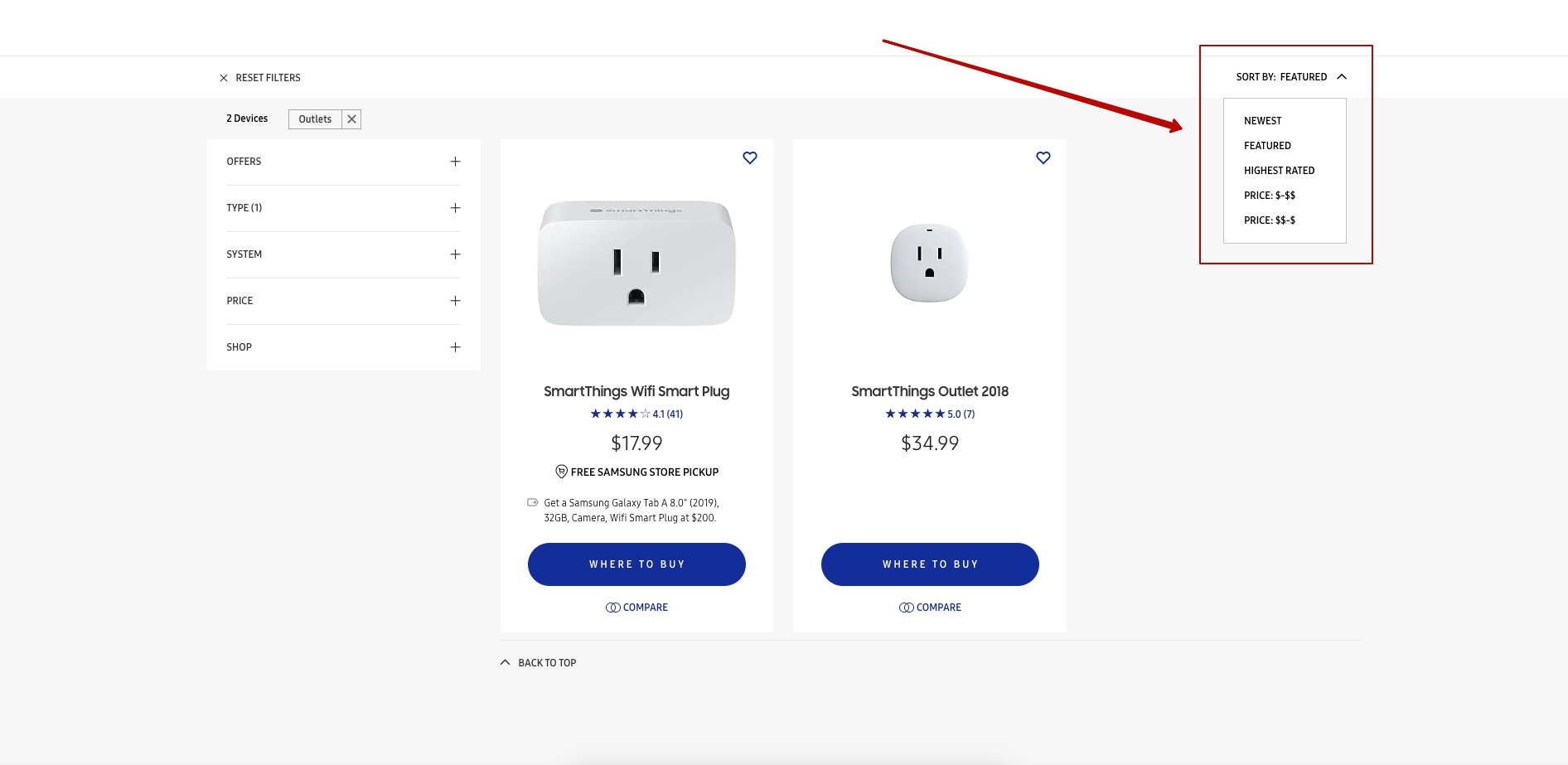
Обычно сортировка реализуется с помощью раскрывающегося списка.
- Фильтры работают таким образом, что никогда не будет пустых результатов фильтрации.
- Продукция в каталоге представлена несколькими способами. Например, карточками и таблицей (актуально для b2b-клиентов).
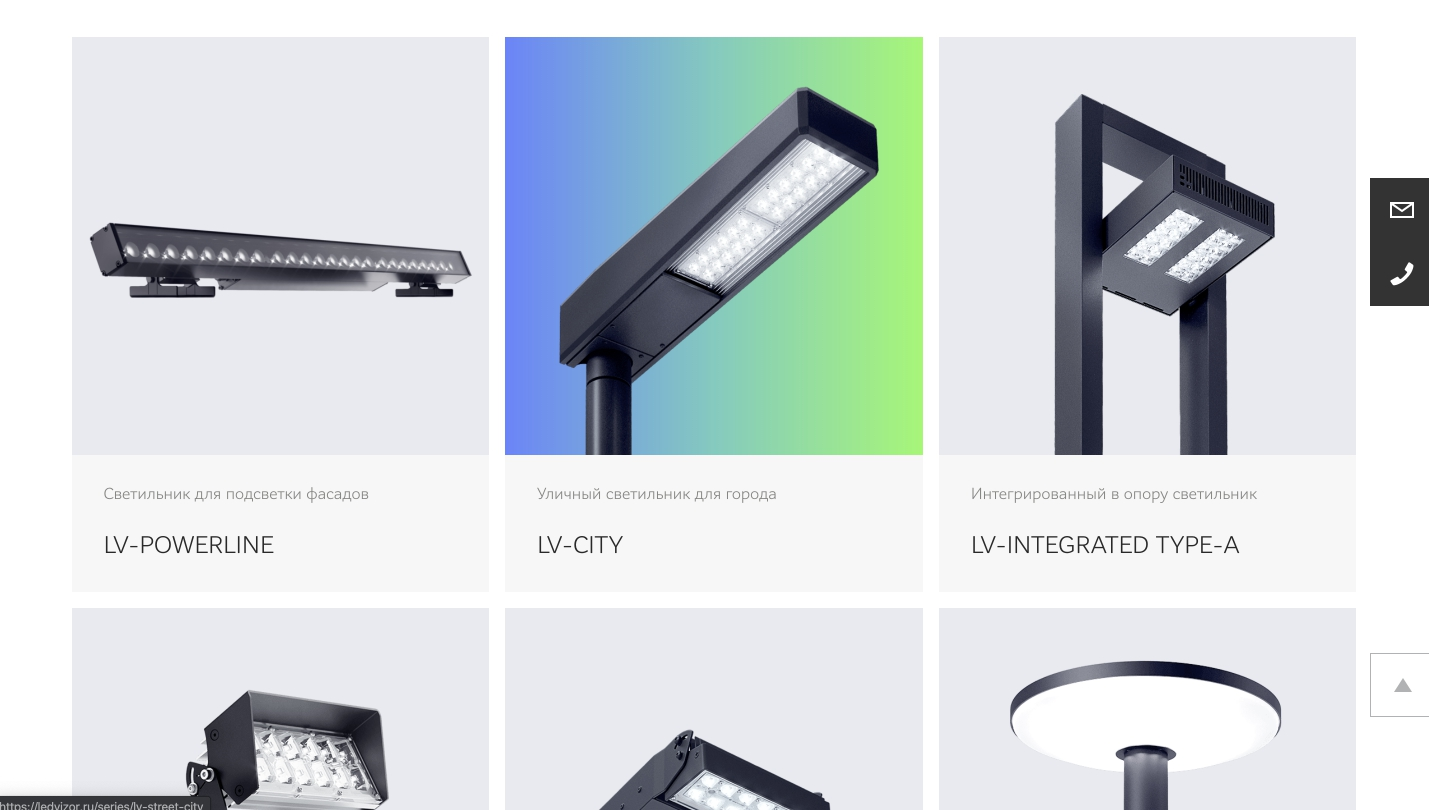
Представление продукции красивыми карточками.
Другой подход к представлению продукции на этом же сайте.
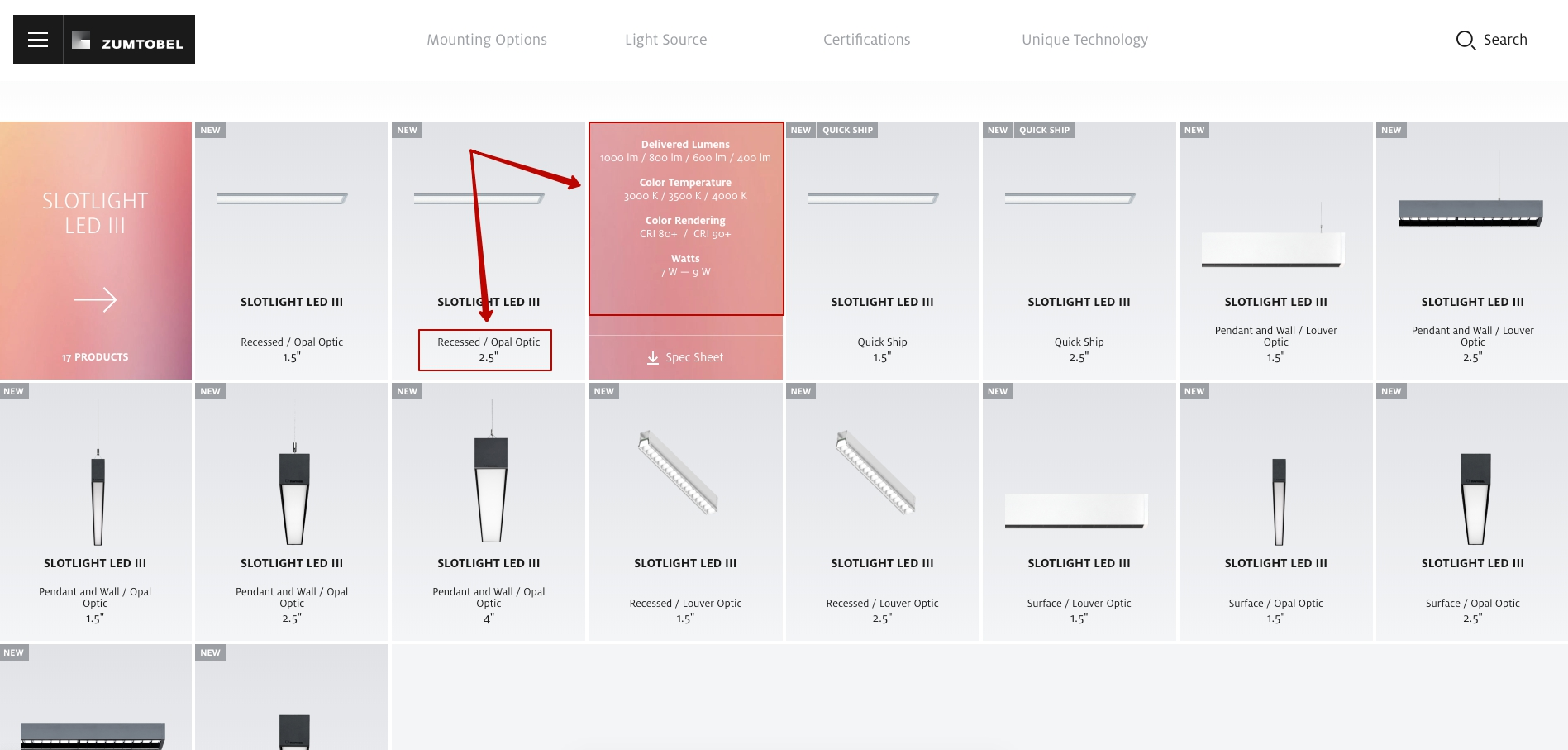
- У превью продукции в каталогах должны быть указаны основные характеристики или краткое описание.
Один из вариантов реализации — показывать самое важное по умолчанию, а дополнительную информацию выводить по наведению курсора на карточку (нужно помнить, что это не будет работать на мобильных).
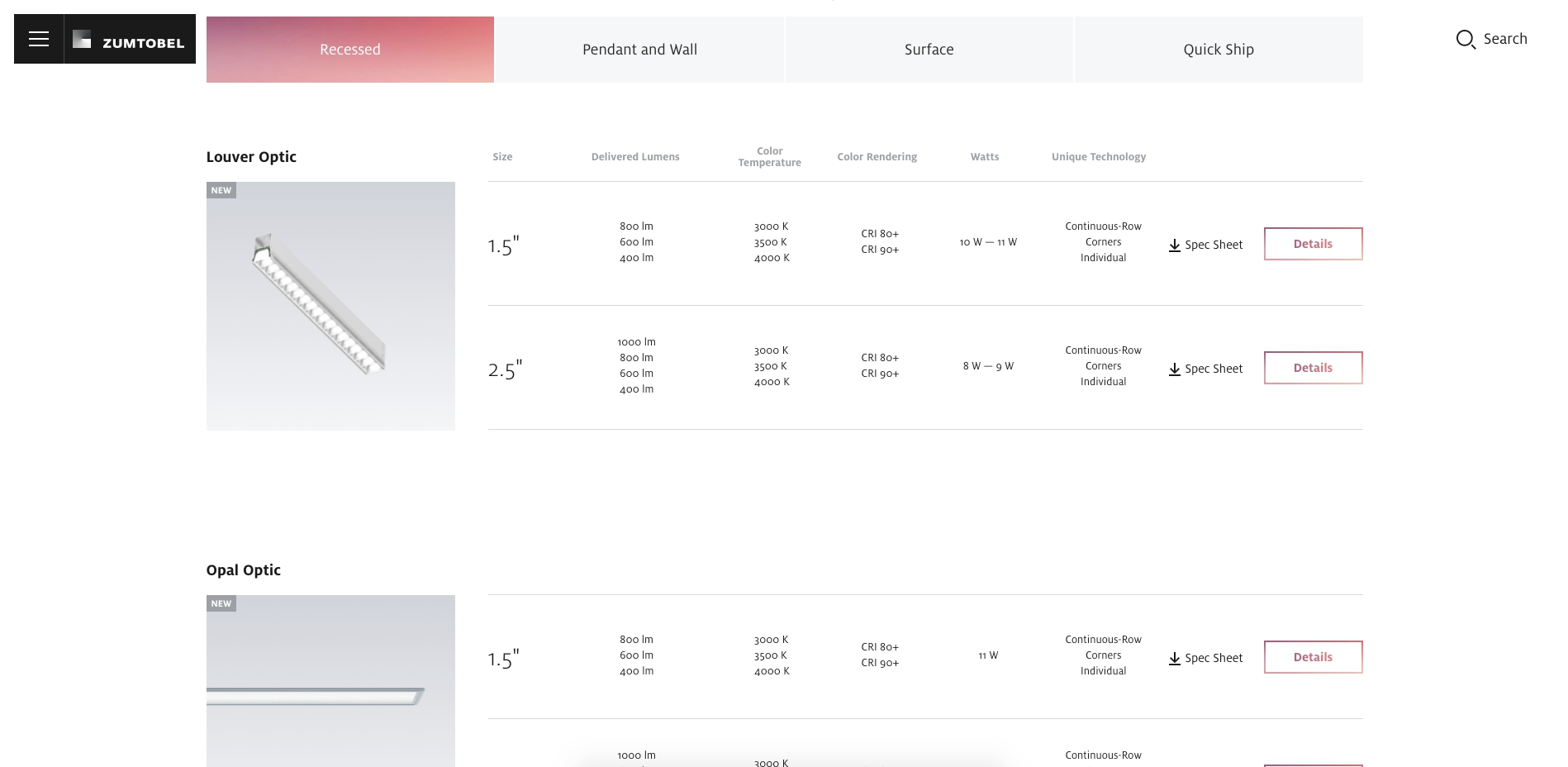
При представлении продукции в табличном виде больше возможностей для вывода характеристик.
- На первом экране карточки продукта — основная информация о нем и кнопка действия.
Краткое текстовое описание и изображение продукта, а ниже конверсионная форма.
Галерея, основные характеристики, описание и кнопки целевых действий.
- В карточках продукта указана стоимость, описаны преимущества и технические характеристики.
- Если в каталоге представлено много взаимозаменяемых продуктов, то должен быть функционал сравнения.
Сравнительная таблица в интернет-магазине Samsung. Группировка по категориям, есть возможность скрыть одинаковые характеристики.
- Раздел с документацией и справочной информацией о продукции.
Раздел «Поддержка» на сайте Schneider Electric содержит не только страницы с документацией, но и полезные ссылки на подбор продукции, приложения, информационные страницы.
- Если компания реализует сложные нестандартные технические решения, то должен быть раздел с описанием выполненных проектов.
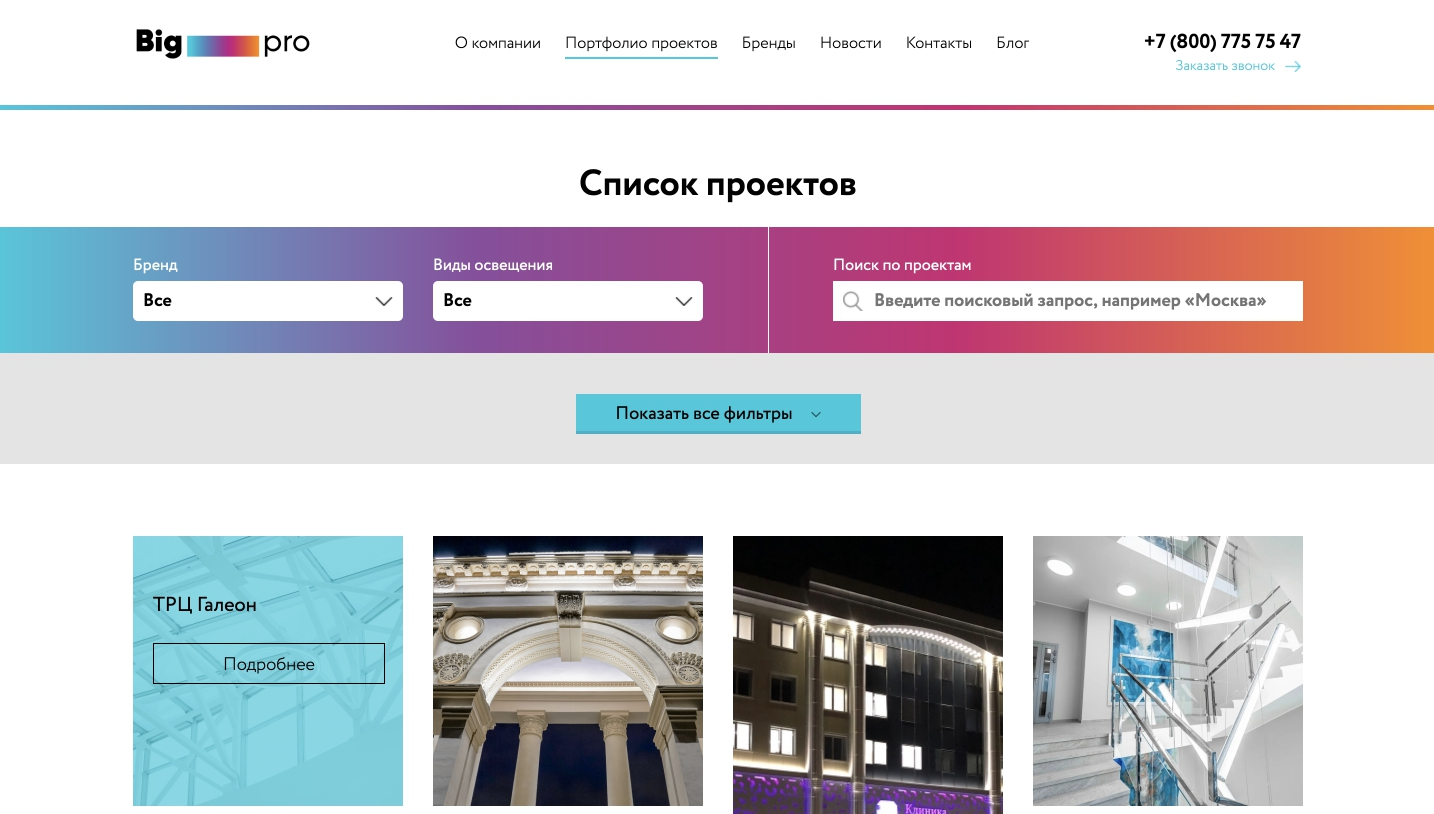
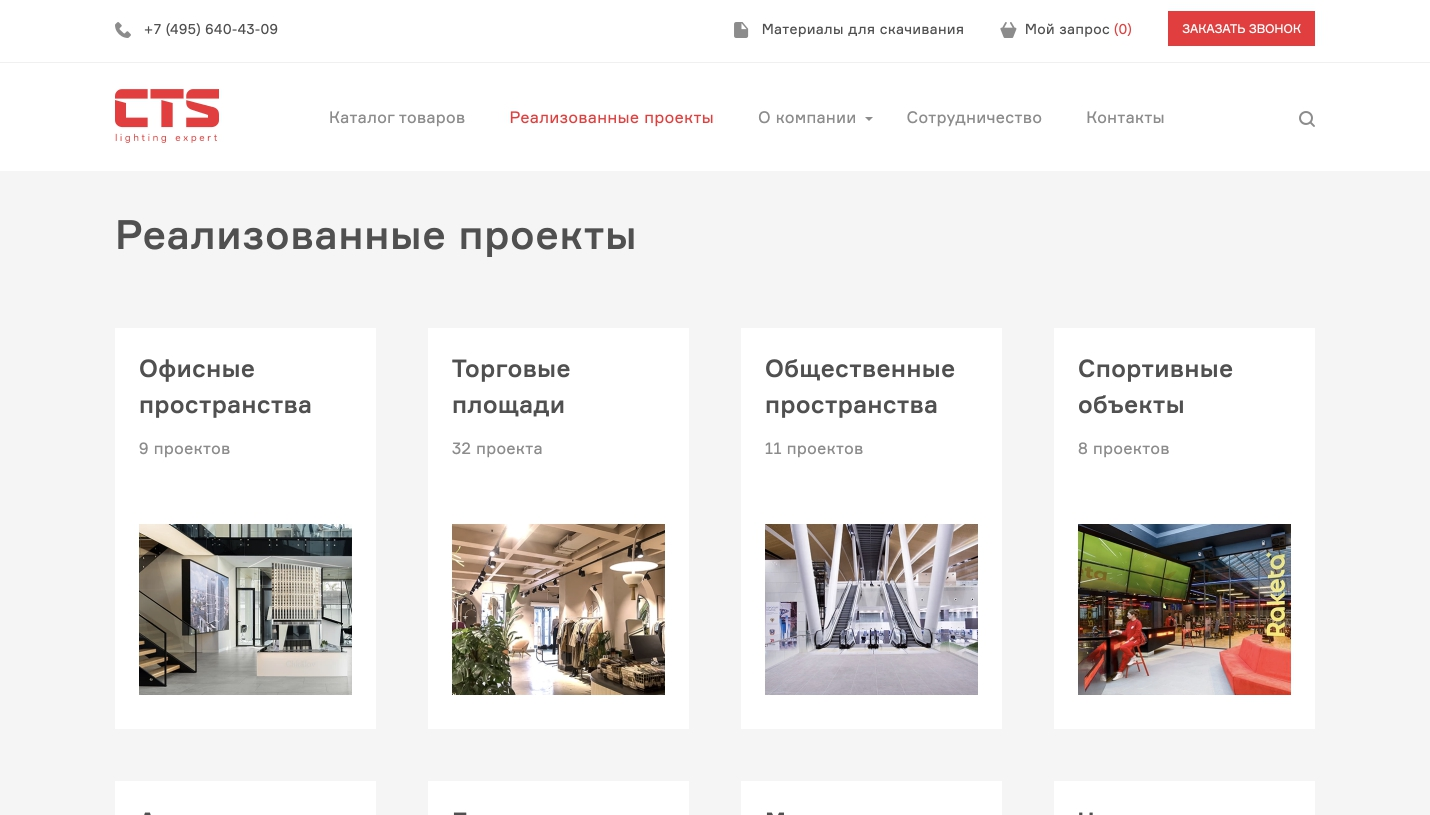
Раздел с описанием реализованных работ по установке световых решений на объекты.
На главной странице раздела проекты сгруппированы по категориям, в каждой указано количество проектов.
Конфигураторы и калькуляторы
- Если на сайте представлен широкий ассортимент похожей продукции, то должен быть интерактивный инструмент, позволяющий подобрать продукцию по потребностям пользователя.
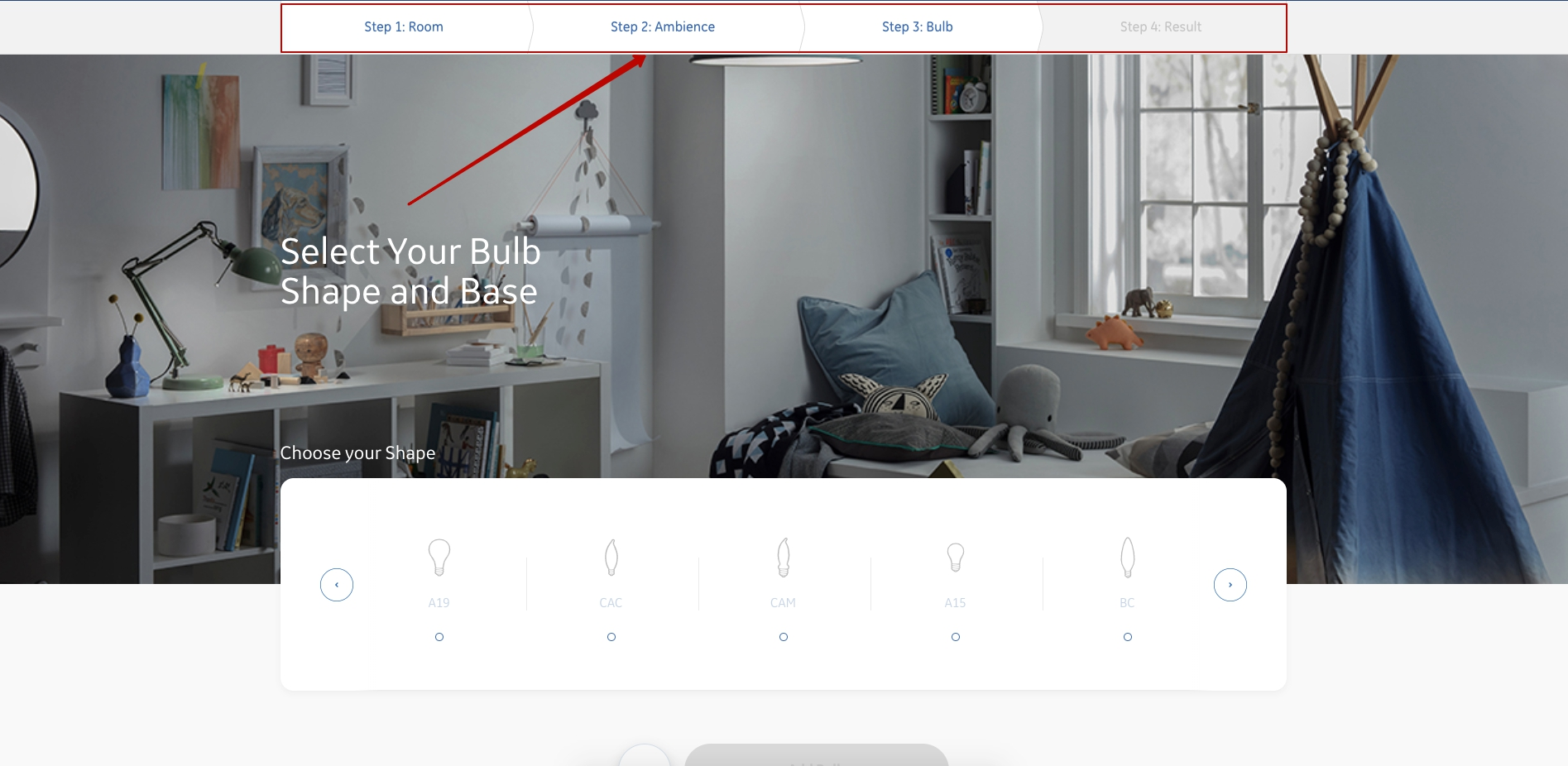
Интерактивный пошаговый подбор лампочек на сайте GE Light — сначала выбирается тип помещения, затем нужная атмосфера и тип лампочек, в результате пользователю предлагаются конкретные товары.
Подбор ИБП через форму с выбором нескольких параметров.
Широкий набор калькуляторов для специалистов и конфигураторов оборудования.
- Если на сайте представлены продукты, которые имеют широкие возможности надстройки или модификации, то должен быть интерактивный инструмент, позволяющий собрать нужную конфигурацию и / или рассчитать ее стоимость.
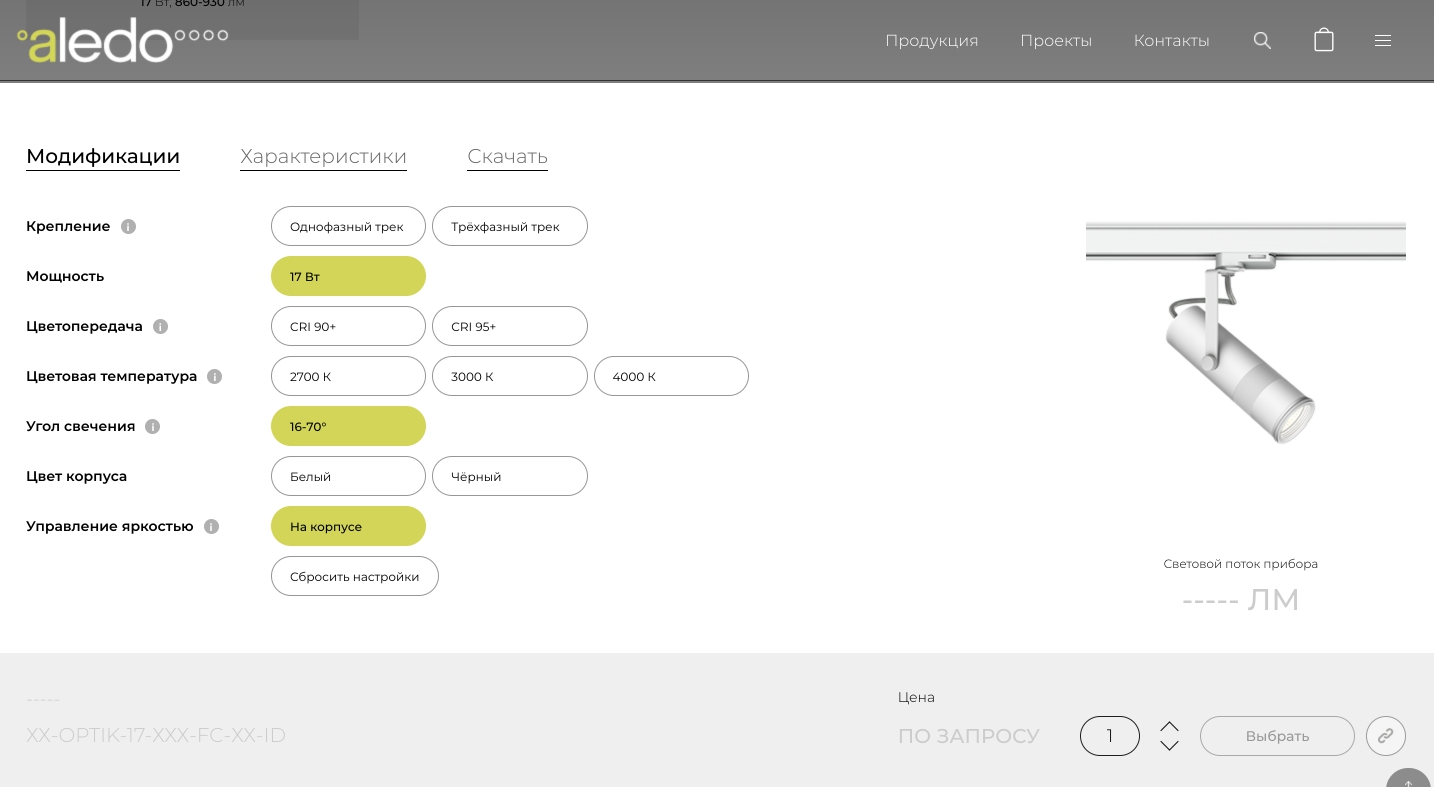
Интерактивный 3D-конфигуратор светильника с выбором по различным параметрам и кастомизацией.
Конфигуратор светильника прямо в карточке.
- Если в интерактивных подборщиках / конфигураторах / калькуляторах много параметров выбора, то они должны быть разбиты на небольшие логичные шаги.
Отображение шагов в подборщике GE Lighting.
- Результат конфигуратора / расчета можно скачать или отправить по почте.
Полученный светильник из конфигуратора можно посмотреть в интерьере и отправить его фото себе на почту.
- Возможность отправить заявку на собранную конфигурацию / расчет.
В конфигураторе можно скопировать полученную спецификацию или добавить все товары в корзину.
Конверсии
- На всех целевых страницах — конверсионные элементы.
Блок для обратной связи размещается на всех основных страницах сайта Bosch.
- Если есть цель получать звонки, то в шапке сайта должна быть соответствующая кнопка.
Яркая кнопка «Перезвоните мне» в шапке сайта.
- Конверсионные элементы хорошо заметны и контрастируют с другими элементами на странице.
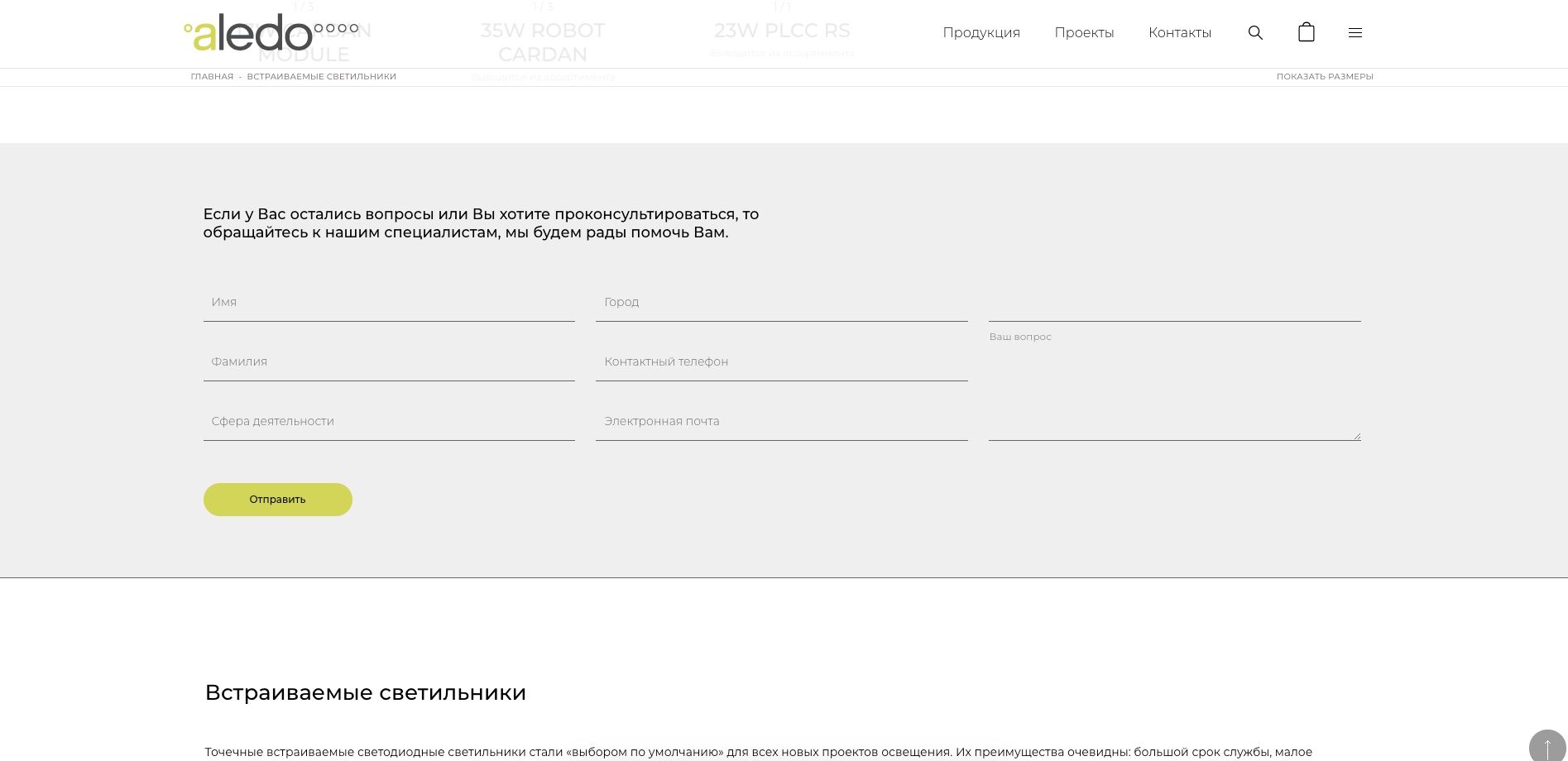
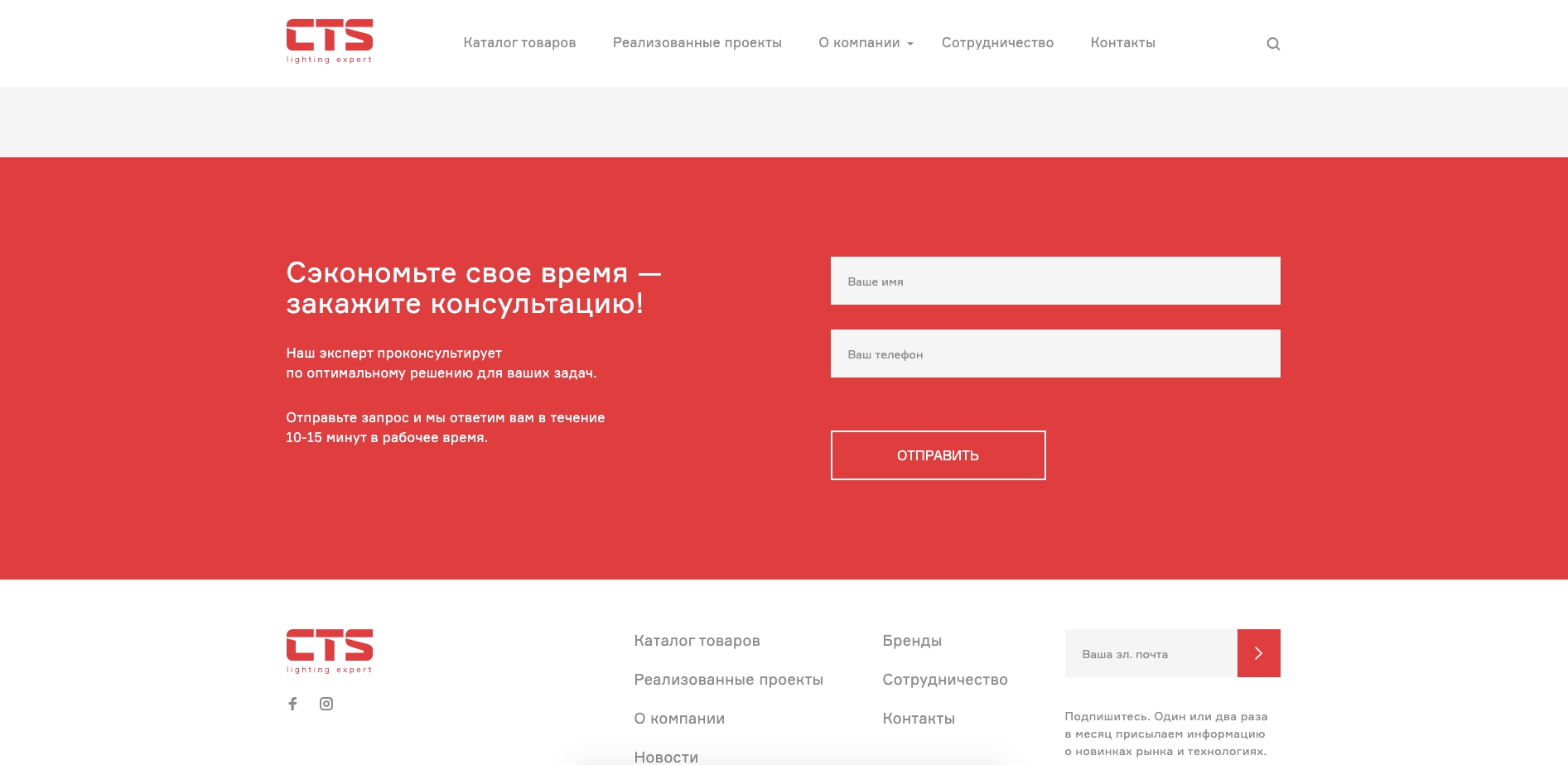
Хорошо заметная кнопка «Отправить» на странице.
- Для побуждения пользователей к действию используются формулировки, демонстрирующие выгоду.
Предлагают заполнить форму, чтобы сэкономить время.
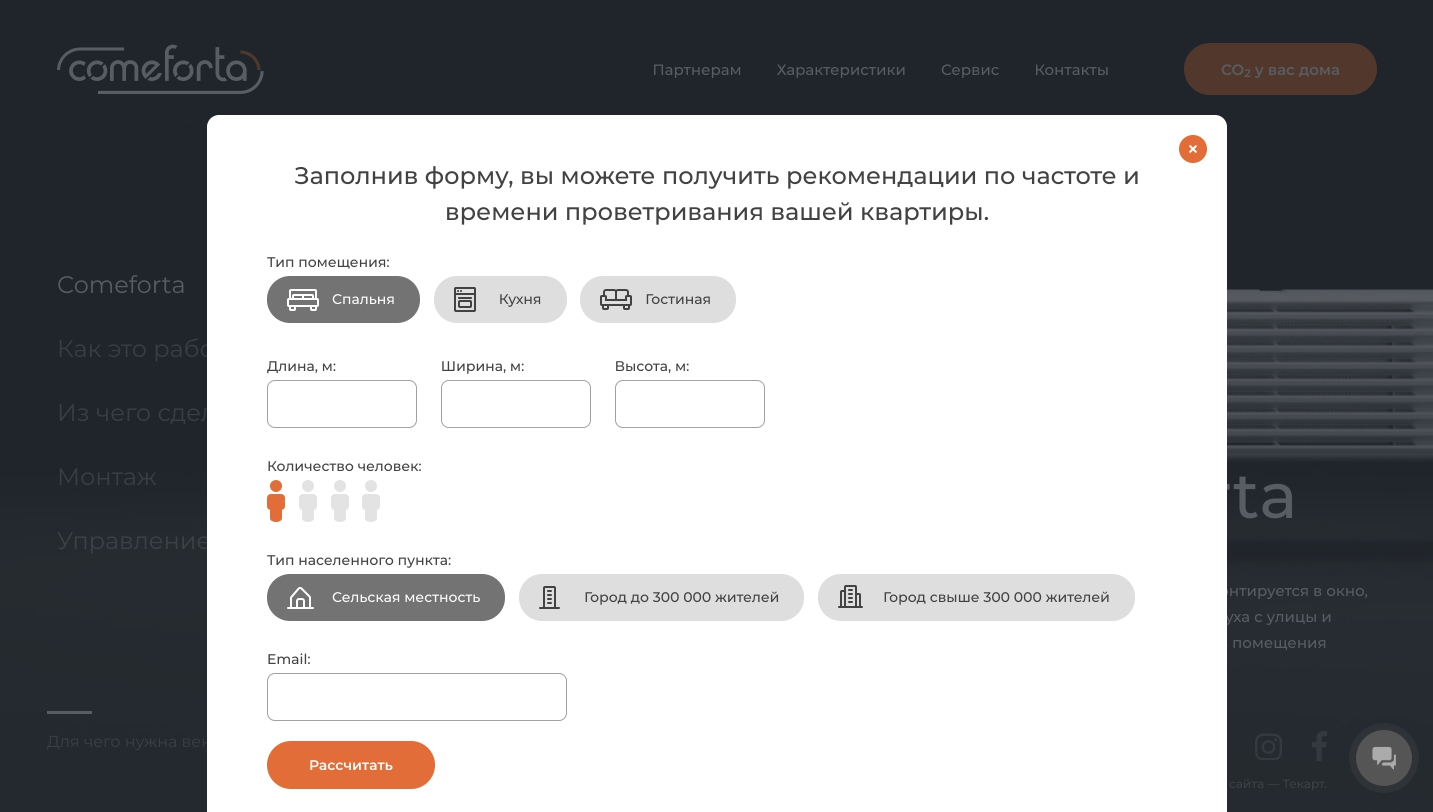
На сайте, посвященному новейшей системе вентиляции, есть форма для расчета частоты проветривания квартиры.
- Если пользователь может совершить два разных действия, то одно выделяется как основное, а другое как второстепенное.
Основное действие (поиск магазинов) реализовано контрастной синей кнопкой, а второстепенное (посмотреть характеристики) — кнопкой с серым контуром.
- В формах обратной связи минимум полей для заполнения — только самые необходимые.
Контакты
- Есть контакты всех основных направлений / отделов / ключевых сотрудников (телефоны, факс, e-mail).
Контакты компании сгруппированы по отделам, а контакты отдела продаж дополнительно разбиты по географии.
- Динамическая карта проезда до офиса («Яндекс.Карты» или Google Maps).
- Если у компании есть филиалы, то они должны быть представлены в разделе с контактами с понятным разделением / фильтрацией по городам.
Дизайн
- Визуальный стиль сайта должен соответствовать сфере, в которой работает компания.
- Интерфейс чистый и лаконичный — отсутствуют нагромождения элементов в рамках одного экрана, между блоками и элементами есть «воздух».
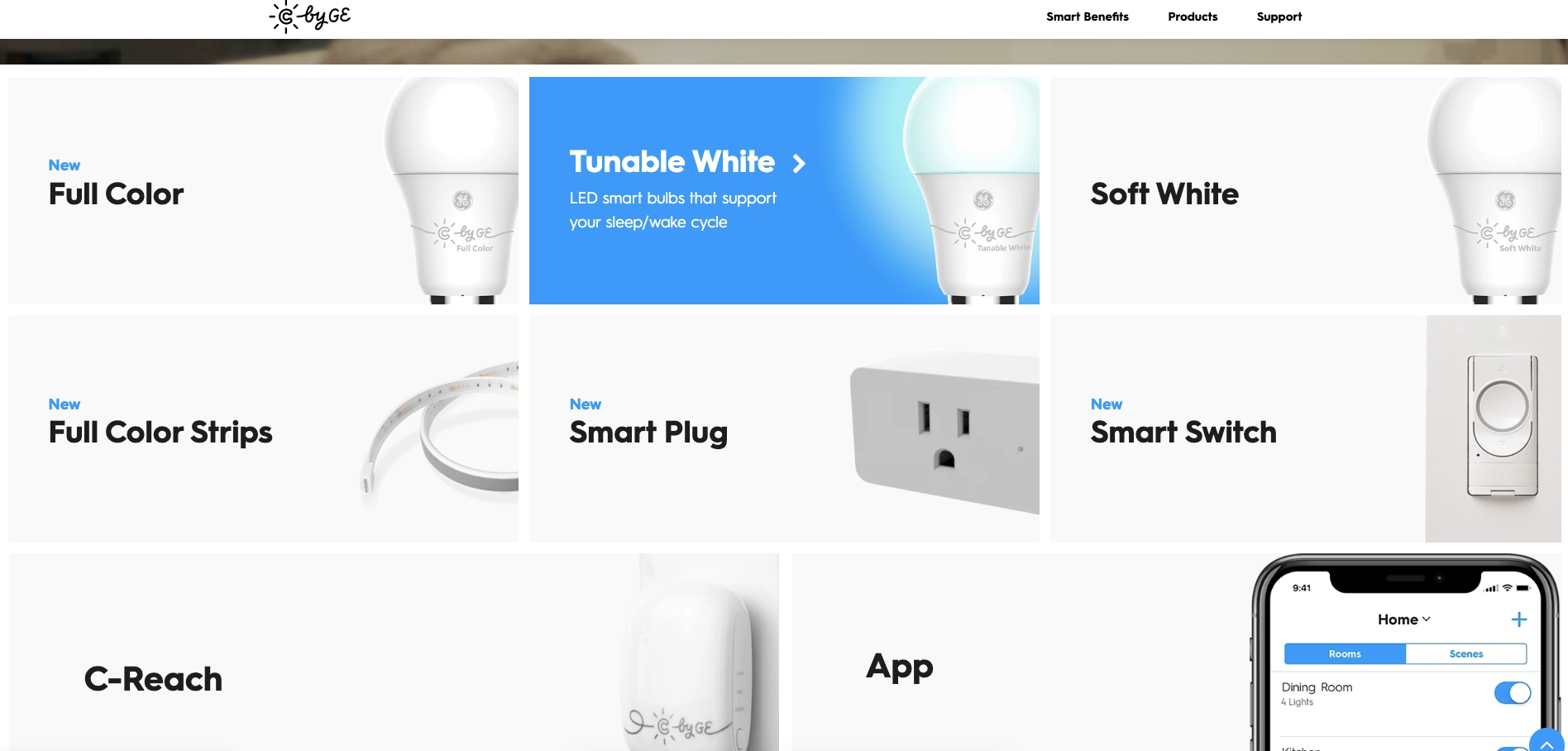
Простой и чистый дизайн сайта C by GE.
У сайта Klauke не самый современный дизайн, но тем не менее страницы выглядят лаконично за счет пустого пространства между элементами.
- Информация подается структурировано и группируется в смысловые блоки заметными заголовками.
- На страницах отсутствуют большие блоки сплошного текста, если только это не новость. Текстовые блоки разбавляются различным визуальным контентом.
Подобные страницы воспринимаются тяжело, их не хочется изучать.
Пример продуктовой страницы с разнородной подачей контента.
- Длина текстовой строки не более 60–80 символов.
- Для текста используется комфортный для чтения размер шрифта (16px и больше).
- На сайте используются качественные фотографии и видео.
- На сайте есть анимация микровзаимодействий для улучшения пользовательского опыта.
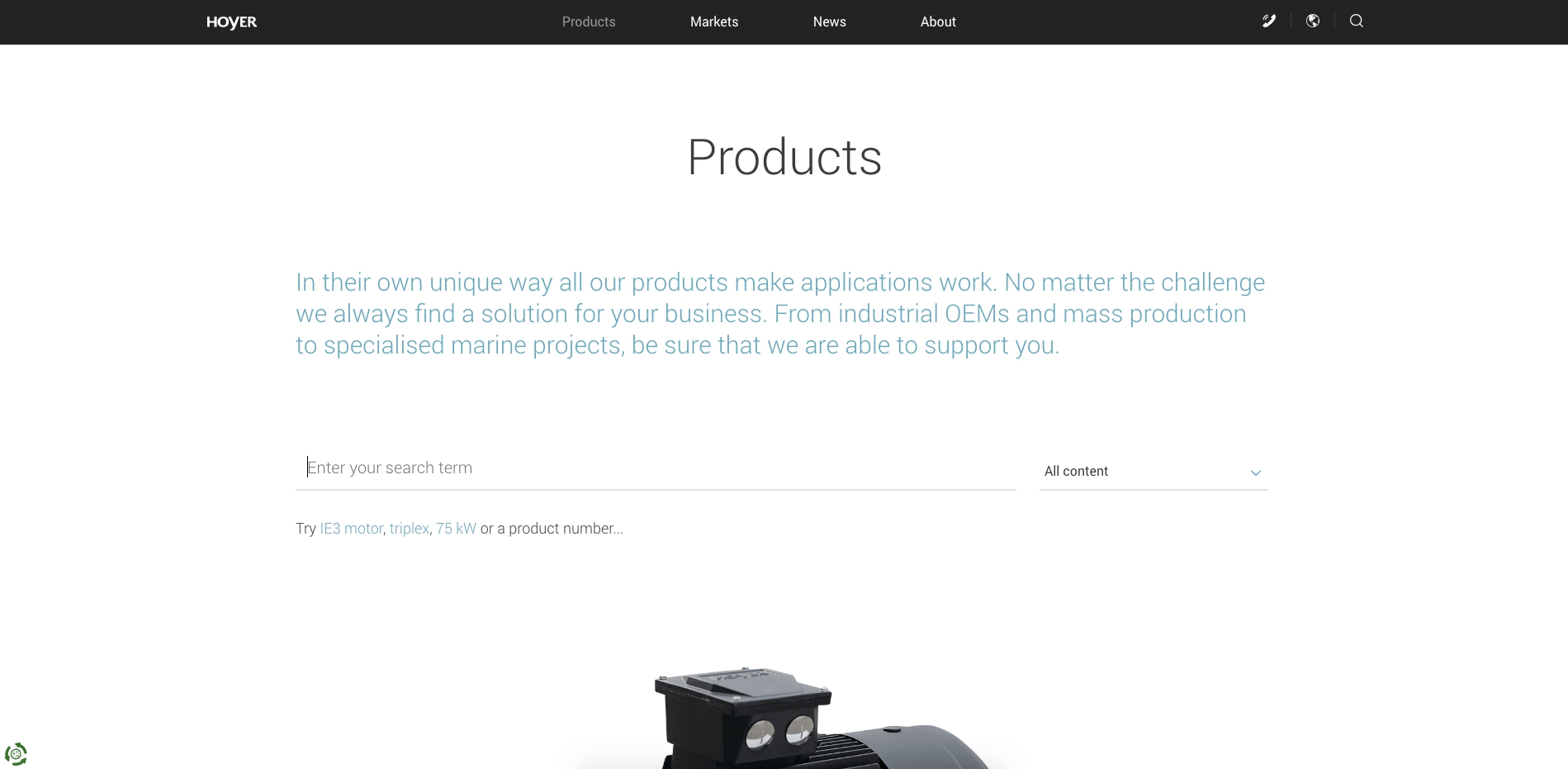
Отличный пример использования микроанимаций — сайт Hoyer.
Также поможет выявить точки роста для вашего сайта юзабилити-аудит. На несложном уровне его тоже можно провести самостоятельно. Как это сделать читайте в блоге Uplab. Для глубокой экспертизы обращайтесь к специалистам.
"Материал подготовлен Алексеем Андреевым, UX-дизайнер Uplab"